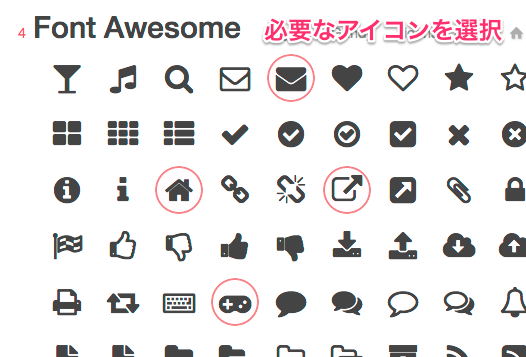
ブログネタって難しいよね。@hrtr149です。今回のSTINGER3のカスタマイズでは、部分的にアイコンフォントを利用しましたので、その利用方法などを書いておこうと思います。他の案件でも使えそうなので、応用がきくかと思います。 注意:バックアップをとってから行うことをおすすめします。 アイコンフォントは有名サイト「Fontello」を利用 「Fontello」さんは色んな所で紹介されているのである意味定番。 Fontello – icon fonts gener…… 続きを読む
Stinger
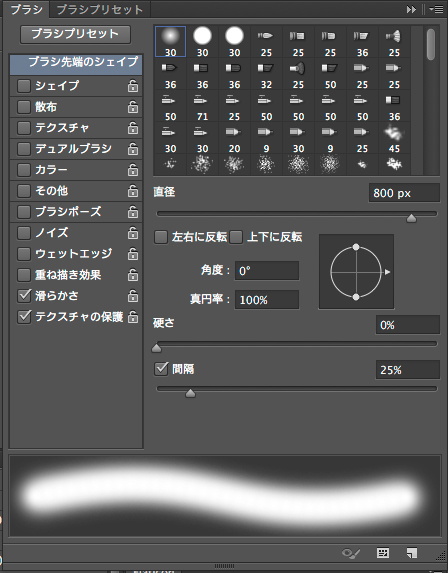
誰でもサクッと作れるブラー背景画像の作成(PhotoShop.CC)
こんにちは。@hrtr149です。親テーマにSTINGER3(ver20140124)を利用して、子テーマ化によるカスタマイズを実行しました。 STINGER3の公式配布サイトはこちらです。 WordPressテーマのSTINGER3公式サイト 子テーマ作成時のメモとして、実施した内容を残しておきます。スマートフォンでの表示はまったく手をいれていないので、デフォルトの状態ですが、順次やって行く予定です。 今回は、Photoshopでの背景画像の作成について、簡単にできる自作ブ…… 続きを読む
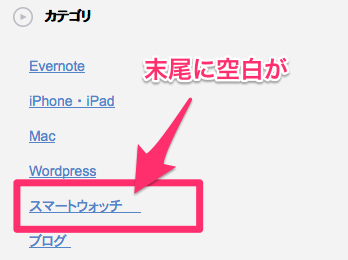
STINGER3 カスタマイズ:Safariで一部テキストに余白が入ってしまう部分を修正
先日から、ちょこちょこブログデザインを変更している@hrtr149です。 後回しにしていたWordPress 3.8へのバージョンアップと、利用させていただいているテーマSTINGER3の最新版(20140124版)への対応を行ったので、オリジナルデザインの摘要をしはじめているところです。 以前のエントリーでもちょこっと説明しましたが、今回も子テーマでのカスタマイズです。 ブログのテーマを「Stinger 2」に変更した時の設定 STINGER3の子テーマをSafari(Ma…… 続きを読む
ブログに「Pocket」ボタンをする簡単な方法
こんにちは。@hrtr149です。今回は自己紹介から始めてみた。 本ブログはワードプレスで運営されていて、テーマは今をときめく「Stinger 3」を利用しています。ソーシャルボタンははじめから用意されているのですが、「あとで読む」サービスの Pocket のボタンも追加してみました。 ボタンは公式サイトからコードをコピペするだけ はじめは「パーマリンクのコード入れるのかな」と思っていましたが、単一記事のページでは必要なさそう。勝手にURLを見てくれるようですね。 下記のPo…… 続きを読む
ブログのテーマを「Stinger 2」に変更した時の設定
最近、とっても話題の国産テーマ「Stinger2」を導入してみました。もともとのアクセスがないので、話題になっているPV3倍の効果はあまり期待せずに・・・。 とりあえず、SEOについてはよく考えられているテーマとしては、現時点では自分でフルスクラッチするよりは効率的な気がしますので、しばらく使ってみようと思います。 Stinger2 のインストールと有効化 インストールと有効化は、配布されているサイトをご確認いただけば、すぐにわかると思います。 SEO対策とアフィリエイトに強…… 続きを読む