
こんにちは。@hrtr149です。今回は自己紹介から始めてみた。
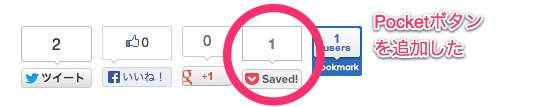
本ブログはワードプレスで運営されていて、テーマは今をときめく「Stinger 3」を利用しています。ソーシャルボタンははじめから用意されているのですが、「あとで読む」サービスの Pocket のボタンも追加してみました。
ボタンは公式サイトからコードをコピペするだけ
はじめは「パーマリンクのコード入れるのかな」と思っていましたが、単一記事のページでは必要なさそう。勝手にURLを見てくれるようですね。
下記のPocket Button 作成ページにアクセスして、コードをコピーして、ブログテンプレートの任意の位置にペーストするだけで完了。
Pocket for Publishers: Pocket Button
Stinger 3の場合は、ソーシャルボタンがまとまっているので、見つけてペースト

本ブログの場合はソーシャルボタンを一部削除しているので、今回は「single.php」内の「id=”snsbox”」の該当箇所にペーストしただけです。どのテンプレートの部分でも「id=”snsbox00″」のdivタグで囲まれたリスト形式でコーディングされているので、わかりやすいと思います。
まあ、あとで読まれていないんだけども・・・
アクセスアップが期待できる「Stinger」のテーマを使い始めてから、これまではあまり意識していなかったアクセス数も、気になるようになりました。とりあえず今の段階は、ちょこちょこ記事を増やしていく時期なのかなぁ。と考え地道にやっているところです。
目に止まったら、はてブでもツイートでも、いいね!でもしてみてください。あとで読む時はぜひPocketを!
それでは。次回のエントリでお会いしましょう。









