こんにちは。@hrtr149です。親テーマにSTINGER3(ver20140124)を利用して、子テーマ化によるカスタマイズを実行しました。
STINGER3の公式配布サイトはこちらです。
子テーマ作成時のメモとして、実施した内容を残しておきます。スマートフォンでの表示はまったく手をいれていないので、デフォルトの状態ですが、順次やって行く予定です。
今回は、Photoshopでの背景画像の作成について、簡単にできる自作ブラー素材として、手順を残しておきます。
※ちゃんとした素材にしたいならば、もうちょっと手を入れてくださいね。
このページの概要
PhotoShop CCによる背景画像の作成
背景画像は、ブラー効果のついたものを利用してみました。フリーの素材を探してみたりもしたのですが、しっくりくるものがなかったので、簡単な(=テキトーな)手順で自作しています。
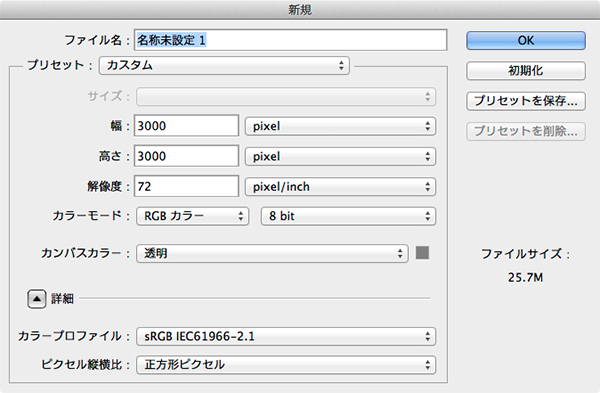
結構大きめのサイズで新規ファイルを作成
ブラー効果の素材はパターン化しにくいので、大きめのサイズで作成します。

今回は「3,000px × 3000px」で用意してみました。
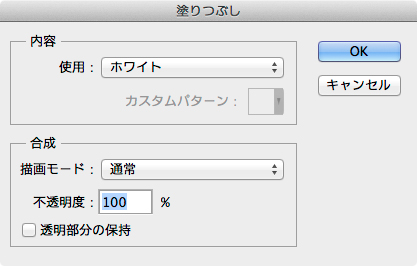
全体を白で塗りつぶす
明るめの背景を作りたいので、一番下になるレイヤーを白で塗りつぶします。

その上に新規レイヤーを作成して、カラーを重ねていく方法です。
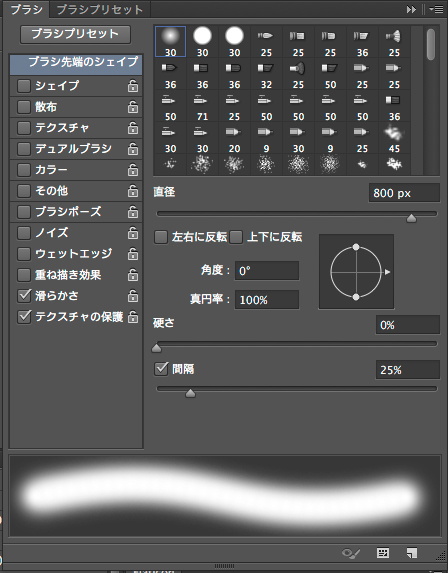
新規レイヤーにお好きな色をブラシで載せていく
ブラシは「ソフト円」で、直系を「800px」、不透明度を「30%」流量を「100%」とし、あとはデフォルトのままです。好みに合わせて使うブラシを設定してみてください。

ベースになる色も限りなく薄めにし、ブラシを重ねていくことで濃度を調整していくと失敗が少ないですし、なんとなく良い感じに仕上げることができると思います。
違う色を重ねる時はレイヤーを分けると修正しやすい
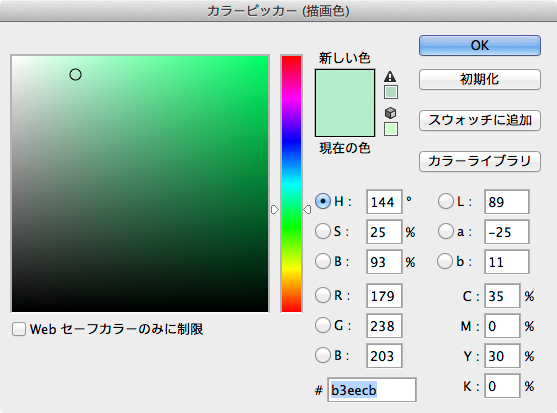
今回のサンプルでは、「ぼんやりと緑っぽいもの」にしたかったので、薄めの緑「#b3eecb」を背景全体においておきました。

その上に、「黄色」「明るい緑」「明るい青」のような色を載せてぼんやりした雰囲気を作っています。
色ごとにレイヤーがわかれていると、失敗したと感じた時に修正がしやすいですし、レイヤーの描画モードの変更などで、イメージに近い雰囲気に仕上げやすいと思います。
納得できたなら「web用に保存」で完成
ファイルメニューから「web用に保存」を選択して、「jpeg」 画像として書き出します。

ファイルサイズが「661kb」と少々大きいので、JPEG Miniというアプリケーションでファイルサイズを小さくしました。変換後は「120kb」になりました。
あとは子テーマの「style.css」に記述するだけ
画像を子テーマフォルダの「images」に保存し、cssに記述します。今回は「body」の背景となるように記述しました。
body {
background: #fff url(images/bg.jpg) 0 0 no-repeat fixed;
color:#072938;
}
このあたりは説明するまでもないかと思います。それぞれ編集したファイルを公開サーバのテーマフォルダにアップロードして完了です。
拙作ですが背景画像ファイルをおいておきます。ご利用はご自由に。
使う人がいるかどうかはわかりませんが、Jpeg Miniを適用する前の作成した背景ファイルをおいておきます。リンク先を保存などとして、ダウンロードしてみてください。
background:blur-img-green.jpg(661kb):3000px × 3000px
その他の部分のカスタマイズについても、いずれまとめる予定です。









