
はてブの新着に載っていた「意外と簡単!htaccessにキャッシュ設定してブログを高速化する方法 | love guava! @loveguava」を当ブログでも、さっそく実施してみました。
以前から実施しようと思いつつ、放置していたのですが、ホントに意外と簡単だった上に、即座に測定結果として反映されました。満足感も高いです。もっと早くにやっておけばよかった・・・。
このページの概要
現状を測定してからはじめましょう
実施した成果が見れるのは重要なので、まずは最初に現時点で表示速度の評価を見ておきましょう。
今回、測定に使ったのは次のふたつのサイトです。もはやお馴染みですね。
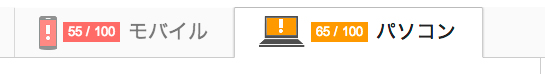
PageSpeed insights の結果(対策前)

今のところはPCでのアクセスの方が若干多いので、PCでの計測をベースにします。評価は「65点」。これがどのくらい改善されるか楽しみです。結果は後半で。
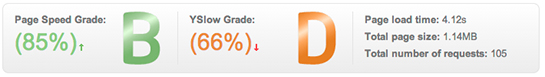
GTmetrix の結果(対策前)

ページスピードのスコアは「B」判定です。こちらも後半で。
対策を施すのは「.htaccess」ファイル
WordPressでパーマリンクを設定している場合は、ブログディレクトリに作られていると思います。ない場合は、作成してアップロードします。
参考となるサイトは、上でも紹介しましたが、改めてご紹介します。ちゃんと調べてエントリ上げていただいているのは、本当に感謝です。
- 意外と簡単!htaccessにキャッシュ設定してブログを高速化する方法 | love guava! @loveguava
- たった数分!ページ高速化のため .htaccess でキャッシュ設定を絶対やっておこう!
実施した内容は、上記ブログエントリのままですね。
対象ファイルが増えるに従って、修正の必要があるかもしれません。
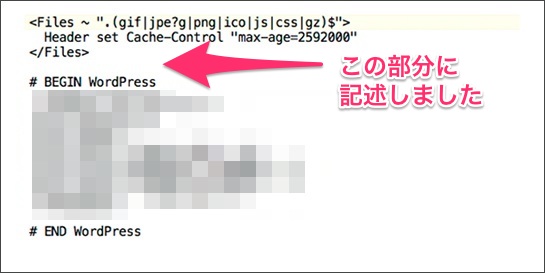
.htaccessに追加するコード
下記のコードを.htaccessに追記します。
[html]
Header set Cache-Control “max-age=2592000”
[/html]
今回はWordPressが生成したコードの上に、追加しました。

一行目の「(gif|jpe?g|png〜〜〜〜〜〜」はキャッシュさせるファイルの種類を指定します。利用環境に応じて、ウェブフォント(otf|ttf|eof|woff)、Flash(swf)などを追加することもできる模様。
このブログでは、今のところウェブフォントは利用していませんので、省略しました。
二行目の「max-age=〜〜〜〜」はキャッシュさせる期間の指定になります。これは秒数で指定するとのこと。一日が86400秒なので、30日間の指定で2592000となります。ここは環境に合わせて、好きなように設定しておけばいいと思われます。
後は保存して、サーバーの所定の位置にアップロードします。
対策した結果は即座に反映されました。
アップロードして、再び計測してみると、すぐに反映された結果が表示された模様。
Page Speed Insights の結果(対策後)

スコアが「74点」にアップしています!9点のアップは小さな変化だけど、長い目で見れば大きな変化なはず!モバイルでの表示もスピードアップしています。
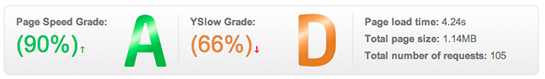
GTmetrix の結果(対策後)

ページスピードが「A」判定に!こちらも高速になったという判定をいただきました!
表示速度は重視されている内容の一つ
実施後の判定でも、まだまだ対策する部分はたくさんあって、お見せするのもお恥ずかしい部分もありますが、まずは一つずつというところで。表示速度は重視される傾向にあるらしいですし、手をつけやすいところから対策を進めるのはいいと思います。
今後もコツコツやっていきましょう。









