ブログネタって難しいよね。@hrtr149です。今回のSTINGER3のカスタマイズでは、部分的にアイコンフォントを利用しましたので、その利用方法などを書いておこうと思います。他の案件でも使えそうなので、応用がきくかと思います。
注意:バックアップをとってから行うことをおすすめします。
このページの概要
アイコンフォントは有名サイト「Fontello」を利用
「Fontello」さんは色んな所で紹介されているのである意味定番。
Fontello – icon fonts generator
基本的なサイトの使い方は、必要なアイコンを選択して、ダウンロードボタンを押すだけ。あとは必要なファイルがまとめてダウンロードされます。
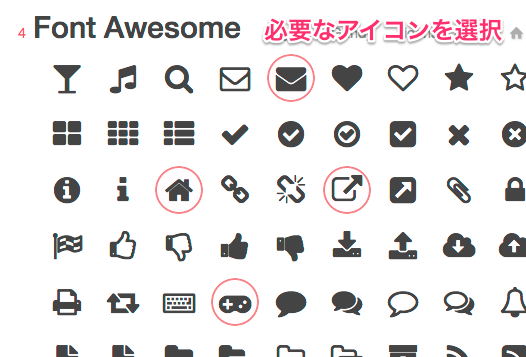
使いたいアイコンを選択
必要なアイコンをクリックすると、選択状態になります。

右上のダウンロードボタンに自動的にいくつ選択しているかの数値が表示されますので、必要なアイコンを選択したらダウンロードしましょう。

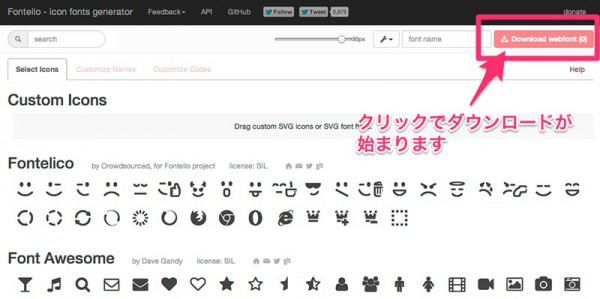
ダウンロードボタンで必要ファイルをまとめてダウンロード
サイト上で選択したアイコンフォントのファイルと、css設定ファイル一式、デモになるhtmlファイル、ライセンス関連のテキストなどが一式になったzipファイルがダウンロードできるので、解凍して利用します。

ちなみに、zipファイルの解凍にはこちらオススメです。
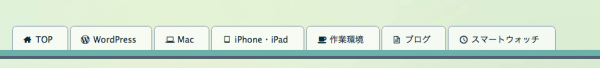
メニューバーの中をアイコン付きに設定してみます。
Stinger3の構造自体をあまり変更しない用にしたいので、今回はJqueryを使って、特定の文字に要素を追加する方法にしました。
テーマ設定のメニュー使った場合の出力ソースは次のようになります。
コード内の「xxx」の部分はブログのカテゴリIDになっています。
「base.js」にaタグの中にアイコン表示用の文字列を追加するように記述していきます。
※子テーマ化に伴い、この「base.js」も複製して子テーマフォルダに移設しています。読み込みもそちらを使うように変更。
完成形として下のようなコードになればいいので、
カテゴリー名
.prependを利用してaタグの内部の先頭にiタグを入れてあげるという方法です。
jQuery(document).ready(function(){
jQuery('#menu-global li.menu-item-xxx1 a').prepend('');
jQuery('#menu-global li.menu-item-xxx2 a').prepend('');
//以下略
});
後は、「header.php」のheader部分で、アイコンファイルの読み込みを指定し、style.cssで「@font-face」を使って読み込むだけです。
ヘッダーへの設定(header.phpのheadタグ内部)
フォント表示用のスタイルシートを読み込みます。
style.css(子テーマ)での設定
@font-face {
font-family: 'ElegantIcons';
src:url('fonts/ElegantIcons.eot');
src:url('fonts/ElegantIcons.eot?#iefix') format('embedded-opentype'),
url('fonts/ElegantIcons.woff') format('woff'),
url('fonts/ElegantIcons.ttf') format('truetype'),
url('fonts/ElegantIcons.svg#ElegantIcons') format('svg');
font-weight: normal;
font-style: normal;
}
/* Use the following CSS code if you want to use data attributes for inserting your icons */
[data-icon]:before {
font-family: 'ElegantIcons';
content: attr(data-icon);
speak: none;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
フォントファイルのアップロード
今回は子テーマフォルダ直下に「css」と「font」フォルダをアップロードしました。
ついでにキャッシュの設定を「.htaccess」に追加する
以前、画像等のキャッシュ設定をしましたが、そこにフォントファイルをキャッシュするように追記します。
「otf|ttf|eot|woff」あたりのフォント拡張子を指定します。
Header set Cache-Control "max-age=2592000"
これで完成です。

アイコンフォントは使い方によってはすごく便利
大きさや色の指定なども、css上で行うことができるので、画像よりもずっと管理が簡単です。
使うものだけ選択しているので、ファイルサイズも最低限にできますし、キャッシュを使うことで、なるべく高速に表示させられる可能性もありますね。
 StuffIt Expander
StuffIt Expander 









