最近は、サイト構築の際に利用するアイコン素材に、アイコンフォントを利用することが増えて来ました。よく利用しているのが「Fontello – icon fonts generator」というサイトのアイコンフォントです。
多くのアイコンフォントが「SIL Open Font License – Wikipedia」というライセンスで提供されているため、商用のプロジェクトでも利用できる上に、種類も豊富なので、一般的な図形を利用したい場合は、とってもに便利です。
以前、導入の方法を書きましたが、このブログでもメニューのアイコンや日付、カテゴリのアイコンとして利用しています。
Stinger3のカスタマイズ:アイコンフォントの利用
このページの概要
業務ではどうしてもオリジナルアイコンを利用したいケースがある
個人的なものであれば、公開されているアイコンを探して利用するのに不自由は感じないのですが、業務となると、お客様のロゴマークなどをアイコン化して、ページ内で利用したいというケースがあります。
実は、「Fontello – icon fonts generator」では、オリジナルのアイコンをアップロードして、WEBフォントとして利用できるような機能があります。今回はこの利用方法をメモっておこうと思います。
手順は割りと簡単
今回はAdobe Illustrator CC を使ってアイコンを作成し利用する手順をまとめます。
- Illustratorを使って、オリジナルアイコンを作成
- データが作成できたら、複合パスにして、ベタ塗りにする
- 別名で保存し、ファイル形式を「SVG」にする
- 完成した「SVG」ファイルを、Fontello.comの「Custom Icons」にアップロード
- プレビューが出たら選択してダウンロードする
- cssを適切に記述してサイトに反映
という手順になります。
1.Illustrator を使って、オリジナルアイコンを作成
図形は好きに作ってください。今回は、試しに「お魚」を作ってみます。
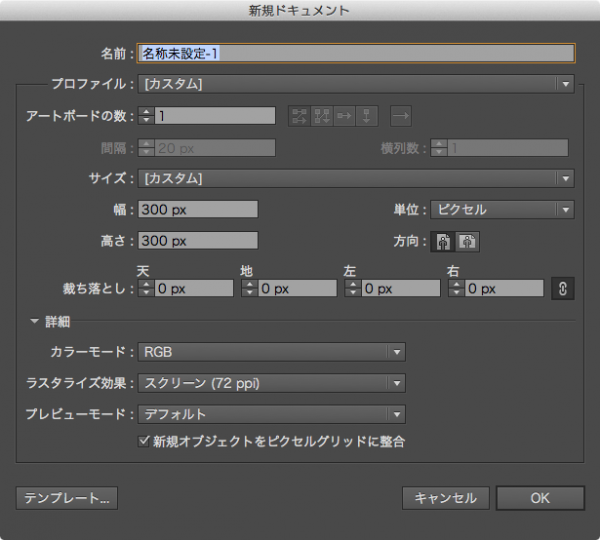
1-1. イラレで「幅300px 高さ300px」の新規ファイルを作成
新規ファイルを用意します。とりあえず「300px × 300px」程度としておきます。

1-2. 思うままに図形を作成する
長方形ツールやペンツールなどを駆使して、モノクロの図形を作成します。

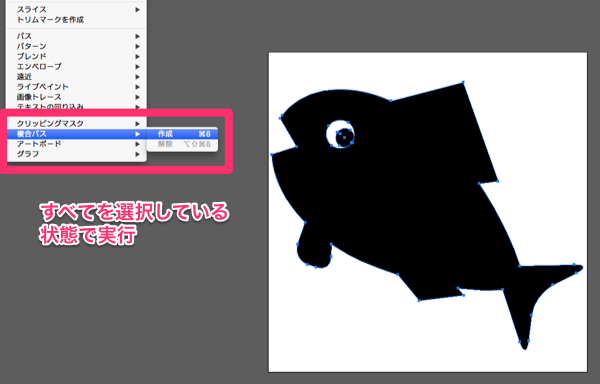
2. データが作成できたら、複合パスにして、ベタ塗りにする
図形通しが重なっている部分や、複数のカラー設定、太さなどが違うパスがある部分をなくすために「複合パス」を実行します。複合パスを実行後は、全体が1色の塗りのオブジェクトになっているはずです。
複合パスは、メニュー「オブジェクト > 複合パス > 作成」または、
ショットカット、Command+8(Macの場合)です

適切に複合パス化されていない場合は、後ほどアップロード時にエラーになりますので、注意です。
英語ですが、以下にカスタムイメージを使ってアイコンフォントを作成する手順が記載されています。
How to use custom images · fontello/fontello Wiki · GitHub
Illustratorでの作成手順(Preparing images in Adobe illustrator)に「”Object > Compound Path > Make”」とありますが、日本語だと、メニューの「オブジェクト > 複合パス > 作成」にあたります。
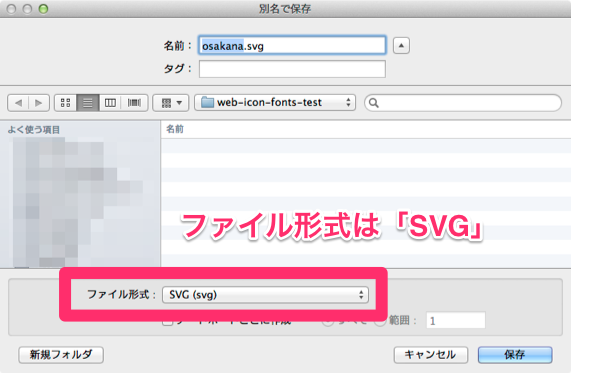
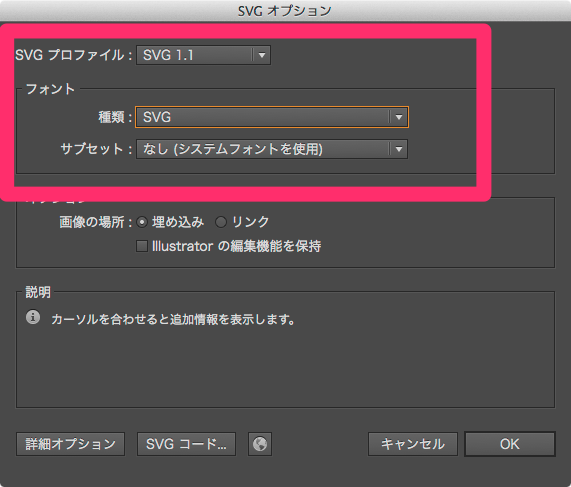
3. 別名で保存し、ファイル形式を「SVG」にする
適当に名前をつけて、別名で保存をします。英数字のファイル名のほうがいいでしょう。ファイル形式は「SVG」を選択します。

保存オプションが表示されるので、SVGプロファイルを「SVG 1.1」に、フォント種類を「SVG」にして保存。

詳細オプション等は特に使わなくても大丈夫な模様。
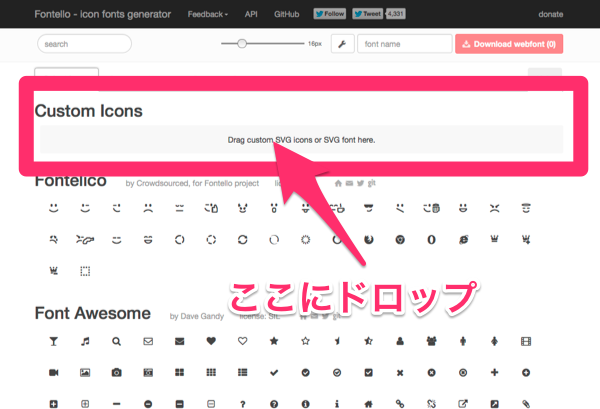
4. 完成した「SVG」ファイルを、Fontello.comの「Custom Icons」にアップロード

Fontelloのウェブサイトにアクセスして、「Custom Icons」という最上部のところにドロップするとアップロードされます。

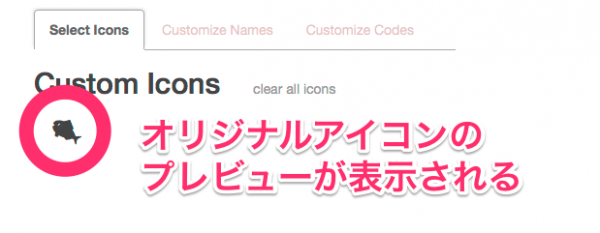
アップロードが完了するとプレビューが表示されます。
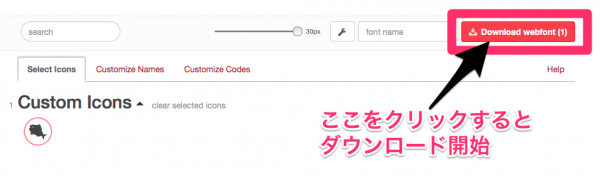
5. プレビューが出たら選択してダウンロードする
あとは通常のサイト利用方法と同様の流れですね。

アップロードしたアイコンのプレビューを選択して、右上の「Download webfont」をクリックすれば、必要なファイルがダウンロードされます。

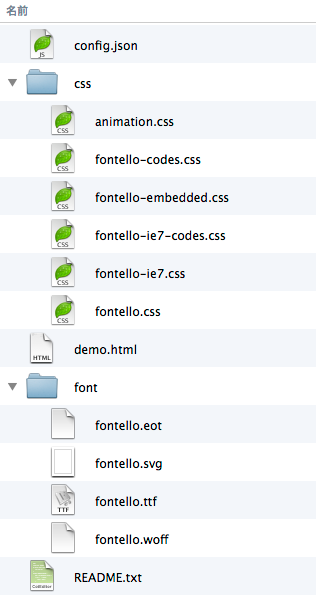
ダウンロードされるファイルには、次のファイルが含まれています。
- config.json・・・設定用のファイル。fontelloでスパナアイコンから、このファイルをインポートすることで、同じ設定をサイト上に反映することができます。
- css フォルダ・・・ウェブサイトでの表示用のCSSファイル群。実際にHTMLファイルでリンクを設定するのは「fontello.css」だけです。
- font フォルダ・・・フォントファイルの本体です。まるごとサーバーにアップロードします。
6. cssを適切に記述してサイトに反映
利用するHTMLファイルの「headタグ」内でcssをリンクします。
詳しい設定は、こちらで別途エントリーを上げているので、ご覧ください。









