
WordPressのテーマを、STINGER3からSITNGER5に変更しました。以前のデザインを反映させつつ、新しい子テーマとしてカスタマイズしています。
今回は、これまであまり気にかけていなかった「コメント投稿部分(comments.php 他)」のカスタマイズについての記事です。
このブログは今のところ、あまりコメントをいただけていないもので、優先度が低いと考えて「STINGER3」を利用していた時は、カスタマイズをせずにデフォルトのものを使っていました。
今回のSTINGER5のカスタマイズでは、全体的なビジュアルの統一と、機能性を追加したコメント欄とすることを目的にしています。
このページの概要
コメントはプラグイン「Comments Evolved for WordPress」を利用
WordPressの標準コメントだけでなく、各種SNSのコメントも付けていただけるようにするために、プラグイン「Comments Evolved for WordPress」を導入しています。
WordPress › Support » Comments Evolved for WordPress
現在のWordPressのバージョンは4.0.1を利用しています。
管理画面からのインストールをする際に「注意: このプラグインは現在使用している WordPress のバージョンではテストされていません。」という表示がされますが、特に不具合があるような感じはしません。インストールされる場合は、ご自身の判断でお願いします。
Comments Evolved for WordPress の設定方法
いつもどおりインストールして有効化します。設定方法については、こちらの方のブログを参考にしました。
【Disqusやめました】複数のSNSへのコメントをタブで管理。「Comments Evolved for WordPress」の設定方法
Comments Evolved for WordPress を若干修正
「Comments Evolved for WordPress」のWordPress純正コメントテンプレートは、「TEMPLATEPATH」でテーマ内のコメントテンプレートを参照しているので、子テーマで編集しても反映されません。
本来はやりたくないのですが、プラグインフォルダ内のファイルを直接編集しました。
「wp-content > plugins > gplus-comments > includes > templates > partials > wordpress.php」が編集するファイルです。
if (file_exists(TEMPLATETPATH . '/comments.php')) {
include_once TEMPLATETPATH . '/comments.php';
} elseif (file_exists(TEMPLATEPATH . '/includes/comments.php')) {
include_once TEMPLATEPATH . '/includes/comments.php';
}
の最初の2箇所の「TEMPLATEPATH」を「STYLESHEETPATH」にします。
if (file_exists(STYLESHEETPATH . '/comments.php')) {
include_once STYLESHEETPATH . '/comments.php';
} elseif (file_exists(TEMPLATEPATH . '/includes/comments.php')) {
include_once TEMPLATEPATH . '/includes/comments.php';
}
こうすれば、子テーマフォルダ内の「comments.php」を参照するようになります。
プラグインのバージョンアップで書き換えされてしまうので、注意が必要です。
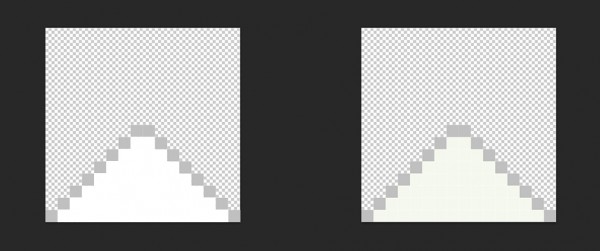
吹き出し部分の背景を透過に変更
「Comments Evolved for WordPress」の、コメントを選択するアイコン下の吹き出し部分は、画像を背景画像として読み込んでいるので、「白背景」以外の場合、吹き出しだけが白くなってしまいます。

自分のテーマ背景に合わせて、吹き出しの中を、背景同色に編集する必要があります。Photoshopにて、さくっと修正しました。
子テーマ内の「comments.php」のカスタマイズ
親テーマ「stinger5ver20141123」から、「comments.php」を子テーマのフォルダに複製し、必要に応じて「id, class」を付与します。
とは言え、ほとんど変更していません。表示する文字を替えたり、アイコンをフォントに置き換えたりした程度です。
「comment-php」への出力を変更
コメントの出力は、上記のコードの「$args」に引数を設定することで、カスタマイズすることができます。
今回、参考にしたのはこちらのサイトです。コメント部分のカスタマイズについて、詳細な解説がありますので、参考になりました。
WordPress:コメントフォームをカスタマイズする方法 | NxWorld
コーデックスにも掲載されていますが、日本語訳が追い付いていない感じ。
テンプレートタグ/comment form – WordPress Codex 日本語版
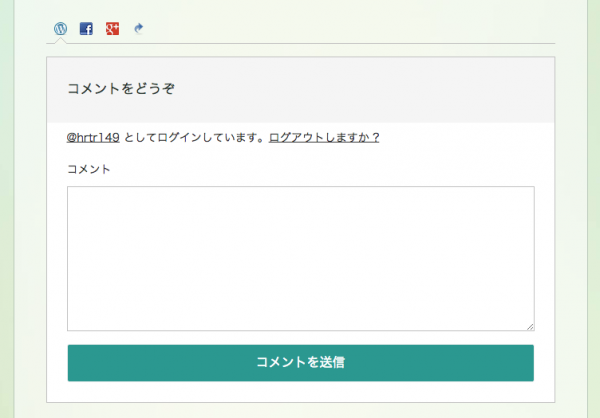
cssを設定してデザインを整える

完成したPC版のコメント欄はこんな感じです。「STINGER5」ではスマホ・タブレットの表示部分も調整する必要があるので、それぞれの画面幅部分にも、デザインが反映されるようにします。
「STINGER5」で各デバイスがどのように対応しているのかは、こちらの記事がわかりやすいです!
Stinger5カスタマイズ!どこがどのデバイスに対応?「style.css」徹底分析!
カスタマイズ全般のことがしっかりわかる良記事です。
送信ボタンは共通のCSSを書いておけば楽ちん
「返信」とか「コメントを送信する」などのボタンに当たる部分は、共通のclassを付与して、CSSで設定しておけば楽ちんです。
/* ボタン
----------------------- */
@mixin btn {
display: inline-block;
border-radius: 3px ;
background-color: $linkColor;
border:none;
color:#fff;
font-size: 16px;
line-height: 16px;
padding: 5px 14px;
text-decoration: none;
}
.btn {
@include btn;
}
compass で@mixinを使って、共有できるようにしておきました。
コメント部分のデザインもちゃんとやったほうがいいですね。
これまでは、STINGERのデフォルトのママ利用していた部分も、ブログのデザインに合わせて調整することで、グッと自分のサイトっぽくなりました。結構手抜きがちなぶぶんなので、それなりにデザインを当てはめてあげると愛着もアップです。
ぜひ、お気軽にコメントくださいませ。









