
最近まで、Chrome上でウェブページの画面キャプチャ(スクリーンショット)を撮るのに「Awesome Screenshot」という機能拡張を使っていましたが、下に紹介する記事を読んだので、ひとまず削除し、「Full Page Screen Capture」というものに変更しました。
Awesome Screenshot が閲覧したサイトのURLを収集している疑い | 秋元@サイボウズラボ・プログラマー・ブログ
実際に自分で調査したわけではないのですが、「疑わしいならやめちゃおう」という感じ。
便利な機能拡張ではあったのですが、ここ最近のバージョンでは、かつての手軽さがなくなり、保存するまでの作業が多くなっていたので、実は使いにくく感じていたこともあります。
このページの概要
機能拡張は「Full Page Screen Capture」にしました。
とはいえ、Macのデフォルト機能だけでは非常にやりにくいので、新しく機能拡張をインストール。選択したのは「Full Page Screen Capture」という機能拡張。以下のURLでChrome ウェブストア内のダウンロードページに移動します。
Full Page Screen Capture|Chrome web store
使い勝手はボタン一発でわかりやすい
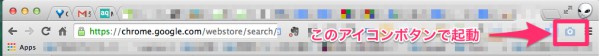
画面キャプチャを撮りたいページを表示している状態で、ナビバー上の「カメラマークアイコンボタン」を押すと全画面の画面キャプチャーが表示されます。

別ウィンドウでページの画像が表示されます。スクロールに追従するようなJavascriptなどを実装している場合は、スクロールごとにダブって表示される場合があるみたいです。

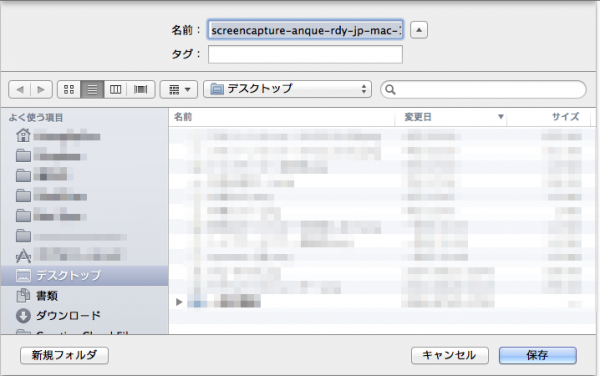
自動で保存はされないので、ページを保存します。

普通に「コマンド+S」で保存場所のダイアログがでます。
オプションの設定等はなし。ページ全体をキャプチャするだけの機能拡張です

特に設定項目もありません。機能はシンプルに「表示中のページの全内容をキャプチャする」というもの。部分的に撮影が必要な場合は、Macの純正スクリーンショットを使えばいいので、特に不都合はありません。
ちなみに、Macで影をつけないでスクリーンショットを撮る方法も以前紹介しました。
ページ全体の撮影は必須なので、しばらく使ってみます。
スクリーンショットに、何かを書き込んで保存したり、部分的・全体などの撮影方法を選択したりできる「Awesome Screenshot」は長く使っていましたが、結局全画面のキャプチャを撮ることがほとんどでした。
であれば、「全画面キャプチャが撮れる」だけの機能で全く問題ない気がします。
本記事冒頭で紹介した「疑い」については続報を待ちたいところです。









